Genug Theorie! Nun möchte ich einmal selbst an meiner Idee arbeiten. Mithilfe eines digitalen Wireframing-Tools erwecke ich analoge Zeichnungen auf Papier zum Leben. So kannst auch du es machen – eine Bilderstory.

Step by step zum lässigen Prototypen.
Wir setzen genau dort fort, wo wir letztes Mal aufgehört haben: Vom Überblick über Prototyping und die Produktentwicklung von Mobile Apps sowie verschiedensten Tools (u.a. Paper Prototyping) geht’s nun zur Arbeit “hands-on”.
Ich verwende dafür die kostenlose App POP – Prototyping on Paper. Du kannst dir die App entweder für das iPhone oder das iPad (iTunes-Link) holen, über den Google Play Store besorgen oder auch in der Web-Applikation damit arbeiten. POP verknüpft Paper Prototyping mit einem digitalen Wireframing-Tool. So erhältst du rasch einen funktionierenden Click-Dummy, mit dem du das App-Konzept an Freunden, Familie oder wem auch immer testen kannst.
Dabei kommt dir das Beste beider Welten zugute, nämlich:
- alle Freiheiten, die dir beim Paper Prototyping zur Verfügung stehen. Ebenso der rasche Vorgang, in dem solch ein Prototyp erstellt wird.
- das greifbare, reproduzierbare, teilbare und schnell veränderbare Ergebnis aus dem digitalen Wireframe
POP – So läuft’s ab!
Für die Prototypen-App habe ich mir eine fiktive Lauf-App ausgedacht (die zweite Option wäre eine Cookie Challenge gewesen 😉 ). Aber an der Lauf-App lässt sich das Konzept des Prototypings einfach gut darstellen. Da ich jahrelanger Android-Nutzer bin, werde ich die App für ein Android-Gerät konzipieren. Von der grundsätzlichen Prototyping-Technik her gibt’s da aber keine Unterschiede. Also: los geht’s!
Vorbereitung.
Eine grobe Vorstellung von der App habe ich bereits: Über ein Login soll die App mich mit meinen Freunden vernetzen, die ich zur Lauf-Challenge herausfordern kann. Entweder auf einer bestimmten Laufstrecke (zeitversetzt) oder über einen bestimmten Zeitraum.
Aus dem interessanten Tutorial von Jen Gordon über Mobile App Prototyping nehme ich zwei Punkte mit:
- Richte deinen Fokus auf die Hauptaufgabe der App
Bevor du einen Stift überhaupt angreifst, gehst du einmal an die App-Idee heran. Was will ich denn überhaupt umsetzen? Vor dem Prototyping solltest du dir über deine Zielgruppe und deine Erwartungen im Klaren sein. Aber nicht zu viel planen – dafür kommt dann das Prototyping!
(Dein Unterscheidungsmerkmal, USP) (deine Lösung) für (dein Publikum).
Das könnte in meinem Fall sein:
(Challenge deine Lauffreunde in der) (Fitness-App) für (junge laufbegeisterte Android-Smartphone-User)
- Kreiiere einen Use Case
Darauf aufbauend kannst du dir toll überlegen, wann und wie dein idealer User deine App verwenden wird:
Joe kann sich schwer fürs Laufen begeistern, weil seine Freunde selten Zeit haben und ihm ohne Sparring-Partner die Motivation zum Laufen fehlt. Er möchte dennoch viel trainieren und gleichzeitig in Kontakt mit seinen Freunden bleiben. Er zückt sein Smartphone, installiert die R+ Run Challenge App und kann seine Freunde über das Smartphone zu einer Lauf-Challenge herausfordern. Selbst dann, wenn sie keine Zeit haben.
Du skizzierst den Prototypen auf Papier.
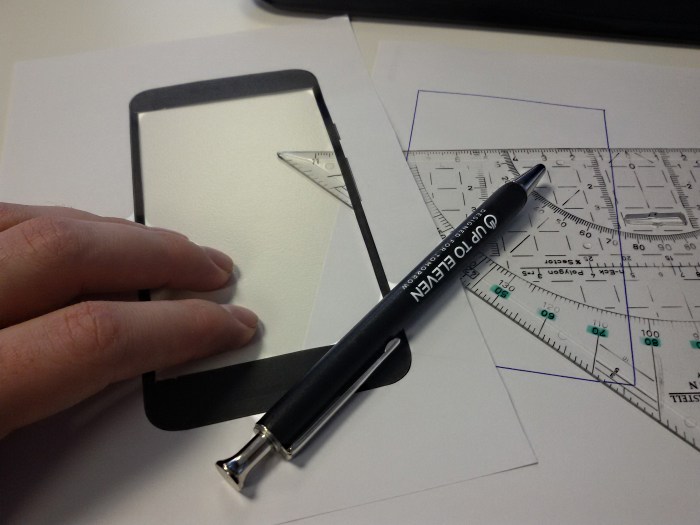
Zeichne zuerst ein paar Screens vor. Zeichen-Skills absolut nicht erforderlich! Es muss wirklich kein Kunstwerk werden. Die Skizzen müssen auch nicht sonderlich genau sein, sondern einfach ihren Zweck erfüllen, daher geht’s auch mit Freihand. Aber wie jeder mag – ich nehme mir dann doch lieber ein Lineal, Geodreieck und eine Schablone zur Hand.
Statt Kugelschreiber (wie ich es gemacht habe), ist übrigens ein Bleistift zum Skizzieren idealer. Aber ich hatte ja auch Zeit für Vorbereitung 😉

Zur besseren Orientierung habe ich mir einen Rahmen ausgedruckt (hier ein Nexus 5X). Marke egal.
Ich mache mir vorerst 12 verschiedene Skizzen. Denn der Dummy soll enthalten:
- die Startseite (mit Login)
- die Home-Seite (wesentlichste Infos)
- das Starten der Challenge
- Freund aussuchen
- Route aussuchen
- Challenge starten
- Timer für die Challenge
- das eigene Profil
- die Liste der Freunde (inkl. Add a friend)
- die eigenen Routen (inkl. Routendetails)
Schön wäre noch eine Seite für alle Einstellungen, eine Page für weitere Infos (Verweis auf Facebook etc.), die Suchmaske, Add a route, Freunde-Details,… Ich müsste da noch einige Skizzen mehr anlegen. Euer Dummy sollte die wesentlichsten Dinge dann aber enthalten.
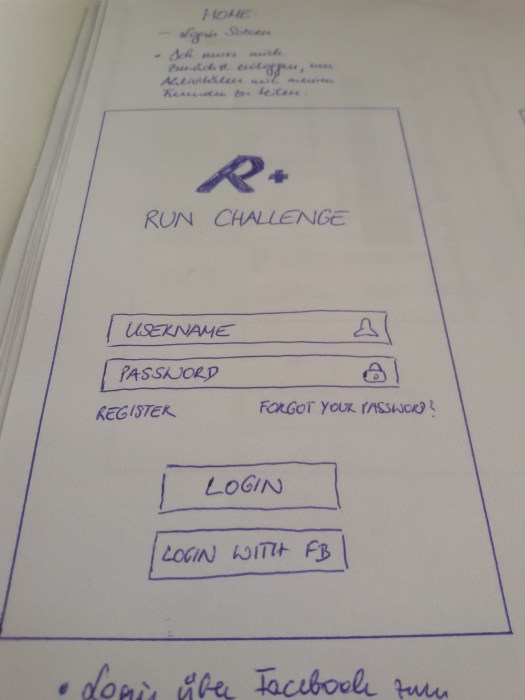
Na gut. Auf ans Zeichnen! Ein erster Entwurf sieht dann so aus. Er zeigt den Startscreen mit Logo, Mail-Login und Login über Facebook:

Über der Skizze (oder darunter) habe ich mir Notizen dazu gemacht, welcher Screen gerade gezeigt wird und welche Funktion er hat. Diese Notizen sieht man dann später im Prototypen nicht. Der Rahmen rund um die Skizze erleichtert das Abfotografieren.

More screens!
Du fotografierst die Skizzen mit der Kamerafunktion der POP-App.
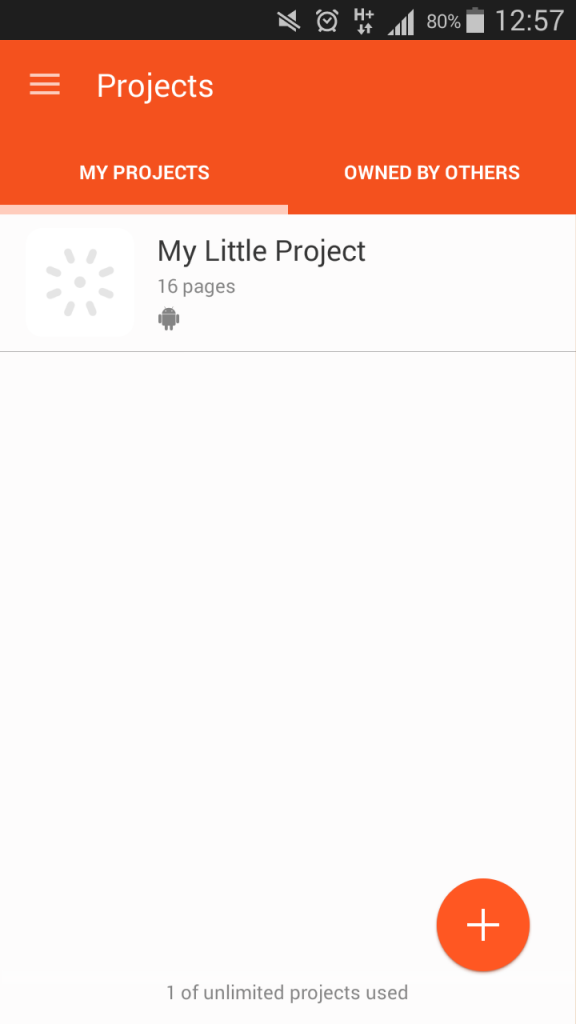
Nachdem du gezeichnet und gescribbelt hast, legst du dir in der App einen POP-Account an. Geht ganz einfach über Facebook oder per Mail-Login. Danach kannst du über das orangefarbene Plus im rechten unteren Eck ein neues Projekt starten. Name eingeben, Zielgerät und Ausrichtung auswählen (man kann zwischen verschiedenen Android- und iOS-Geräten bzw. Hoch- und Querformat wählen), dann auf Create.

Hier mein angelegtes Projekt.
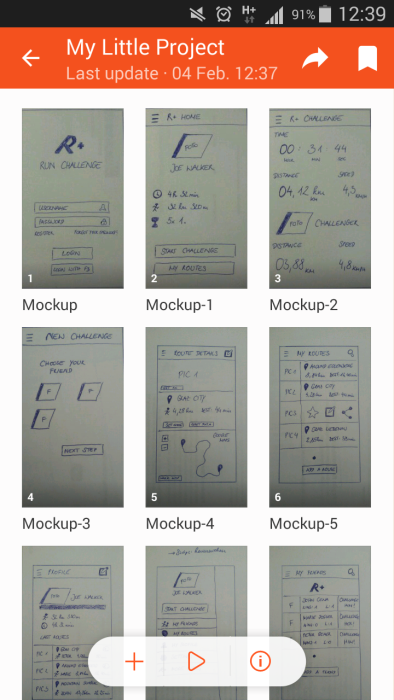
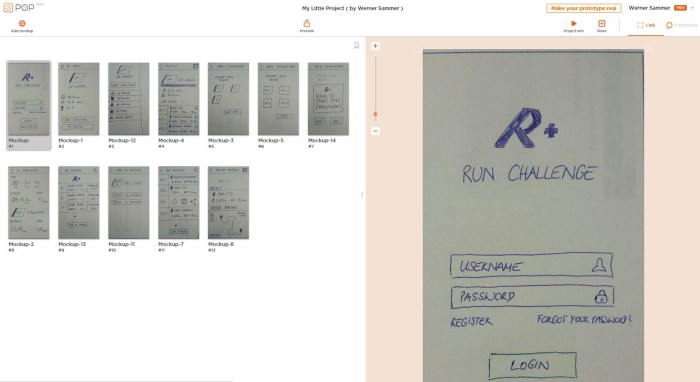
Wenn man dann auf das Projekt klickt, sieht man vorerst nur eine leere Seite. In meinem Fall schon ein wenig mehr.

So sieht’s in der App aus.

Und so auf der Web-Plattform.
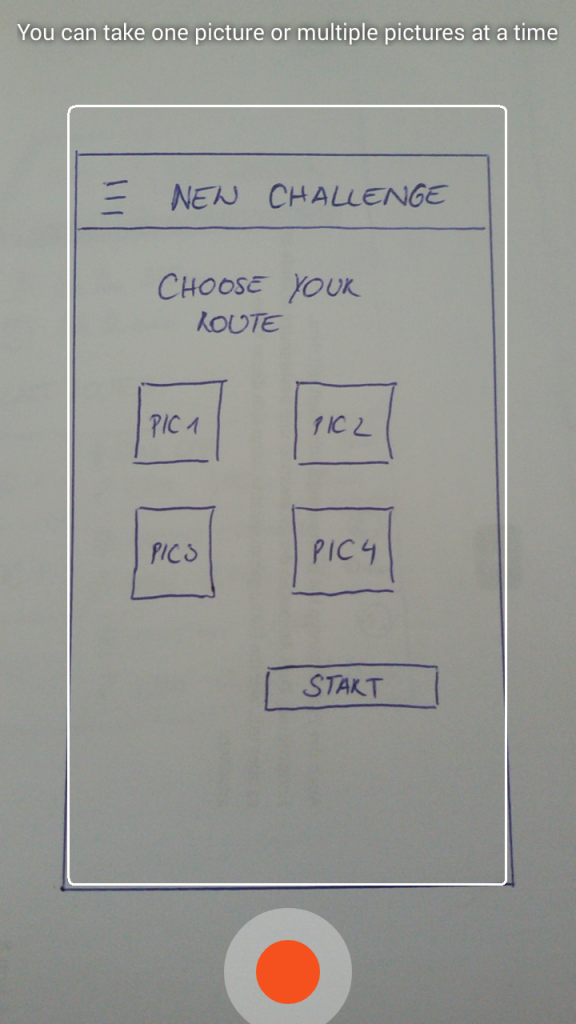
Mit dem “+”-Zeichen in der unteren Leiste kannst du entweder direkt deine Skizzen abfotografieren oder aus einem Album auf deinem Gerät importieren. Ich werde beide Varianten verwenden: einerseits Skizzen, andererseits Screenshots (es gibt bspw. ja auch eine Facebook-Anmeldung – dafür verwende ich einen Screenshot aus der echten App).

Meine Fotos sollen den vorgegebenen Rahmen füllen. Am Rand orientieren!
Du legst klickbare Flächen fest und verknüpfst die Bilder untereinander.
Hast du alle deine Skizzen abfotografiert, kommst du zum spannenden Teil – dem Verknüpfen! Nun simulierst du den Workflow der App mit einem Click-Dummy. Das geht so einfach, dass man das kaum erklären muss. Es ist in der Webapp wie auch in der Smartphone-App sehr bequem zu erledigen.

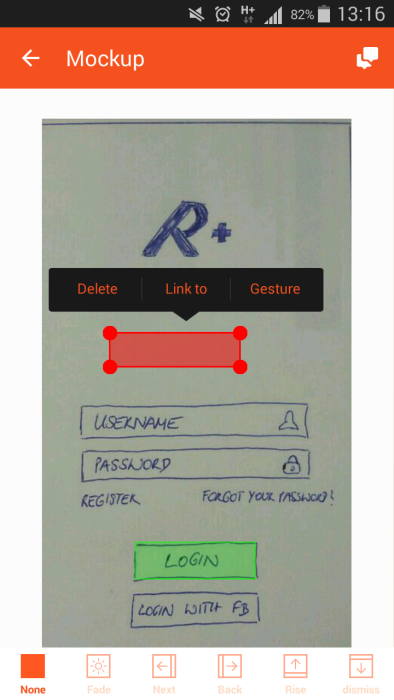
Am Smartphone wählst du ein Bild aus. Wenn du nun ins Bild klickst, erzeugst du Klickfelder, die du größer ziehen oder verschieben kannst. Je nachdem, welche Felder und Buttons du in der Skizze angelegt hast.
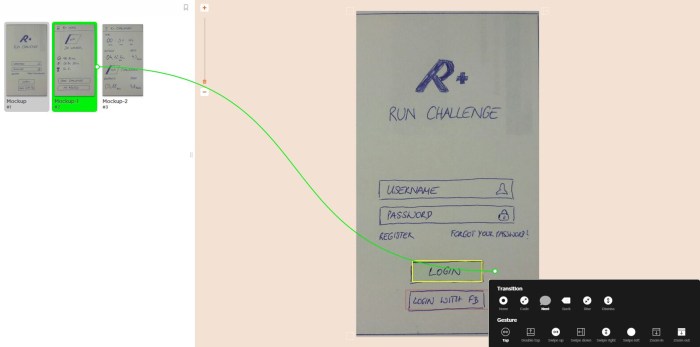
Klickst du auf Link to, kannst die diese Skizze mit einer anderen Skizze verknüpfen. Im Dummy springt die Seite sofort auf die nächste. Dein Prototyp ist dynamisch!

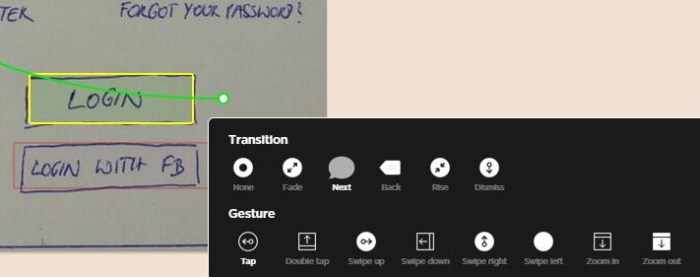
Aber da gibt es noch zwei weitere Dinge: Transition und Gesture. Du kannst in deinem Prototypen bestimmen, wie die Übergänge zwischen den Skizzen aussehen sollen. So wirkt das Konzept dann wirklich fast wie eine App. Die Möglichkeiten sind groß!
Ich verwende für die meisten Schritte die Transition Next. Damit wirkt es so, als würde man auf die nächste Seite blättern. Wie eben bei den meisten Apps üblich. Ich würde empfehlen, da einfach ein wenig zu experimentieren.

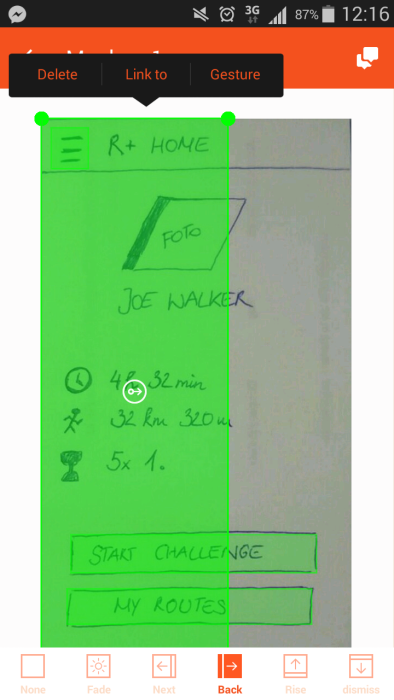
Bei Gesture kannst du bestimmen, mit welchen Gesten zur nächsten Seite gewechselt wird. Es muss nicht nur reines Tippen sein! In meiner App soll bspw. das Menü auftauchen, wenn ich nach rechts swipe (Swipe right). Wenn ich auf einen Button drücke, dann soll dieser mit Tap auf den Druck am Display reagieren.

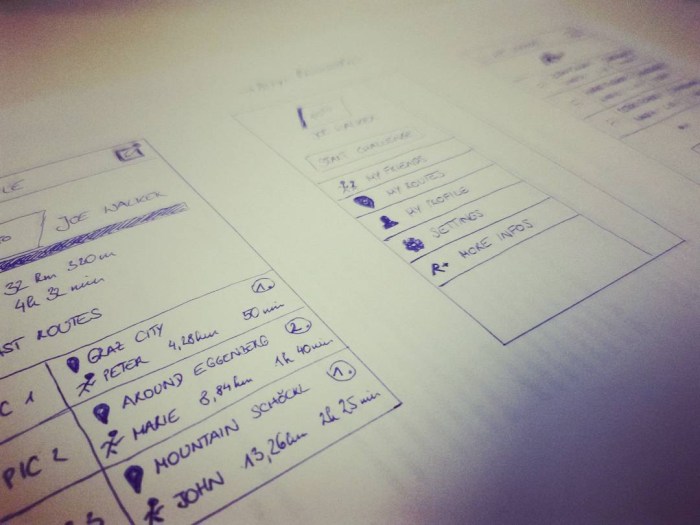
Die Buttons starten die Challenge oder zeigen alle geplanten Routen an. Mit einem Swipe nach rechts taucht das Menü auf.
Endlich kannst du den erstellten Prototypen teilen.
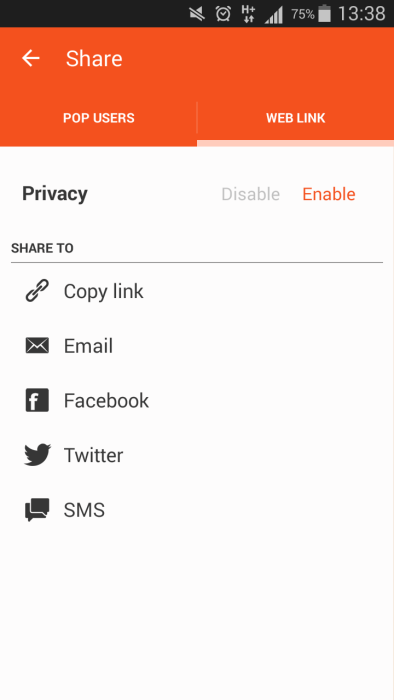
Hast du alles verlinkt, kannst du deinen Prototypen endlich teilen. Dafür gehst du in der App ins rechte obere Eck, klickst auf den Pfeil und wählst aus, wo du den Prototypen sharen möchtest.

Das Zeichnen und das Verlinken braucht ein wenig Zeit, aber es lohnt sich auf alle Fälle. Schließlich hat man dann etwas, das man vorzeigen kann. Hier ist es – mein fertiges Projekt! Ihr könnt es unter diesem Weblink ausprobieren 🙂
Feedback, Feedback, Feedback!
Wichtig für deinen Prototypen: Hole dir so viel Feedback wie nur möglich. Nur so merkst du, ob das Konzept funktioniert. Was funktioniert nicht? Wo stecken Lücken? Funktioniert der geplante Flow? Und auch: Wie gut kommt die Benutzbarkeit der App an? Ich kann die Wichtigkeit dieses Schrittes gar nicht überbetonen.
Was passiert, wenn du nicht prototypst? Naja… ein kurzes Beispiel:
Du nimmst an, dein App-Konzept wird funktionieren und User aus den Socken werfen, so großartig ist deine Idee. Die ersten Tests am Kunden zeigen jedoch das völlige Gegenteil. Möglicherweise deinstallieren User deine App, weil sie mit der Bedienung der App nicht klarkommen. Oder sie verstehen den Zweck der App nicht. Dabei steckst du schon mitten in der Entwicklung und kannst nur noch wenig ändern…
Bei Prototypen empfiehlt es sich ebenso, ein kleines A/B-Testing-Projekt zu starten. Teste verschiedene Funktionen oder Screens an verschiedenen Personen. Beispiel: Zeige zwei unterschiedlichen Gruppen verschiedene Prototypen mit und ohne Facebook-Login im Startscreen. Was kommt besser an? Wird die Facebook-Connection wirklich benötigt? Der Screen mit dem besseren Feedback kommt in die fertige App.
Das war’s mit dem kleinen Ausflug ins Prototyping. Willst du mehr Infos dazu? Die 7 Mythen des Paper Prototypings kannst du in diesem Artikel nachlesen. Bis dahin!