Auf dem Weg zur Umsetzung einer Idee liegen so einige Stolpersteine. Wenn es aber darum geht, einen ersten Prototypen für sein Produkt zu erstellen, sind alle Gründer sofort Feuer und Flamme. Was bei der Erstellung eines Prototypen für Mobile Startups zu beachten ist, wollen wir hier aufklären.

Vor dem finalen Produkt sollte stets ein guter Prototyp stehen.
Eigentlich ist es ganz einfach. Ein Prototyp ist ein Modell eines geplanten Produktes. Es besitzt noch nicht alle Eigenschaften des fertigen Produktes, wohl aber die wesentlichsten. Dient also quasi als eine Vorschau. Schlussfolgernd geht es beim Prototyping darum, einen solchen Prototypen zu erstellen. Klingt eigentlich recht spannend. Doch warum eigentlich der ganze Aufwand vor allem bei Mobile Apps, wenn es auch ohne dieses Probemodell ginge?
Move fast and break things!
Gerade bei der Software- und App-Entwicklung zeigen sich die Stärken des Prototyping-Ansatzes:
- Du bekommst erste, schnelle, “greifbare” Ergebnisse (sogenannte Low-Fidelity-Prototypen)
- Änderungen lassen sich mit weniger Aufwand durchführen. Passt vieles, hast du ein einfach zu erweiterndes Modell des geplantes Produkts.
- Der Prototyp dient als Kommunikationsbasis für Tests an potenziellen Kunden.
- Du erhältst rasches Feedback, ob sich dein Lösungszugang für das Problem eignet.
- Du kannst Ideen austesten.
- Du erhältst ein Proof of Concept.
Genau dieser Proof of Concept ist so bedeutend in der Entwicklung eines Startups. Oft bestimmt der PoC über die Zukunft und Finanzierung eines Startups. Der Proof of Concept zeigt, ob ein Konzept prinzipiell wie geplant funktionieren KANN. Je schneller die Machbarkeit einer Idee bewiesen ist, desto schneller kann die Idee am Markt getestet werden. Und desto besser und größer sind auch die Chancen, sich am Markt durchzusetzen.

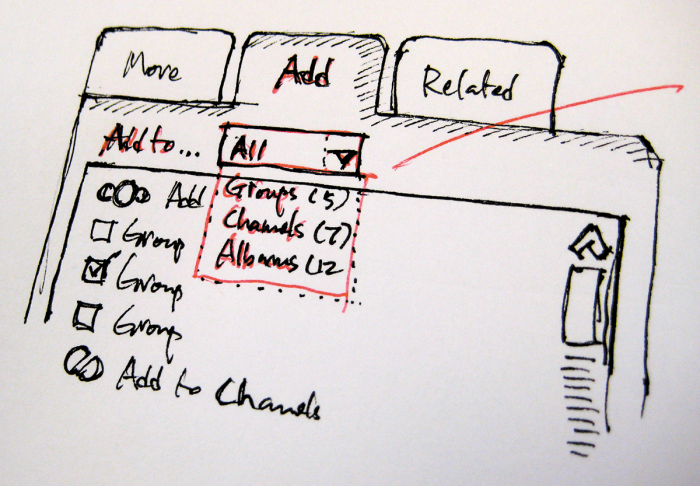
Mit Scribbles bekommst du eine gute Vorstellung vom Produkt. (c) Rosenfeld Media
Prototyping – Quick and dirty!
Ein Prototyp ist nur dann ein richtiger Prototyp, wenn’s schnell und billig geht. Für Startups wäre es viel zu langwierig, quasi-fertige Produkte herzustellen, die dann möglicherweise nicht einmal die dringendsten Kundenwünsche erfüllen. Die Produktentwicklung ist kein einseitiger Prozess – Kundentests sind gefragt! Ziel und Zweck des Prototypen ist es, die Interaktion mit dem User so gut wie möglich mit einfachsten Mitteln zu simulieren. Die Darstellung des groben Workflows und bestimmter Interaktionsabfolgen, das Screen-Layout, aber auch technische Aspekte können mit Prototypen getestet werden.
Ob die angedachte Interaktion mit dem User auch in der Endversion so klappt, hängt hauptsächlich von der Meinung der tatsächlichen User ab. Kein Prototyp bleibt ungetestet – Verbesserungswünsche potenzielle Benutzer sind meist ein Grund für eine Iteration. Deshalb bleibt es selten bei einem Prototypen. Auf Basis mehrerer Prototypingzyklen und der Evaluation der Idee kannst du dein App-Konzept iterativ verbessern und verfeinern. Laufende Bewertung, Evaluation und Feedback stehen daher im Mittelpunkt des Prototyping-Prozesses.
Ist der Prototyp schnell erstellt, bleibt genügend Zeit, um grundlegende Veränderungen am Konzept durchzuführen. Der Prototyp dient ebenso als Experimentiertool. Erfahrungen, die du in der Interaktion mit Usern gewinnst, kannst du einfach und direkt in den leicht modifizierbaren Prototypen und später ins fertige Produkt einfließen lassen.

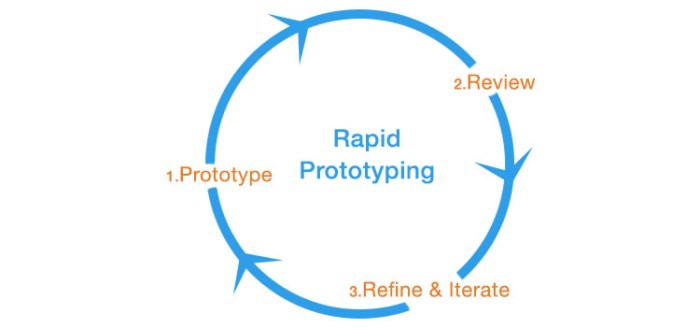
© usabilitygeek.com
Die Prototyping-Techniken
Für uns am relevantesten sind die sogenannten horizontalen Prototypen. Sie präsentieren die Benutzerschnittstelle – die User bekommen einen groben Einblick in die Bedienung innerhalb der Benutzeroberfläche.
Wenn wir schon eine App prototypen möchten, so benötigen wir dazu die passenden Techniken. Bei Softwareprototypen können sich die Prototypen in Form und Design unterscheiden:
- die Slideshow
- der Wizard of Oz
- der vollständige Prototyp.
Slideshow
Dieser Prototyp zeigt eine Abfolge von Screens (oft anhand eines Storyboards), die dem User gezeigt werden. Dadurch bekommt der User eine erste Vorstellung über Art und Weise, wie er zukünftig das Produkt nutzen kann. Der Prototyp erlaubt es, das Design und das Handling live zu erleben.
Solch eine Slideshow kann mit Grafikprogrammen, Prototyping- und Scribble-Tools, aber einfach auch mit Stift und Papier erstellt werden. Ein paar davon haben wir bereits hier genannt. Nina Wei hat sich die Mühe gemacht, ihren Paper Prototyping-Prozess in ihrem Blog festzuhalten. Auf diese Form des Prototyps trifft man recht häufig.

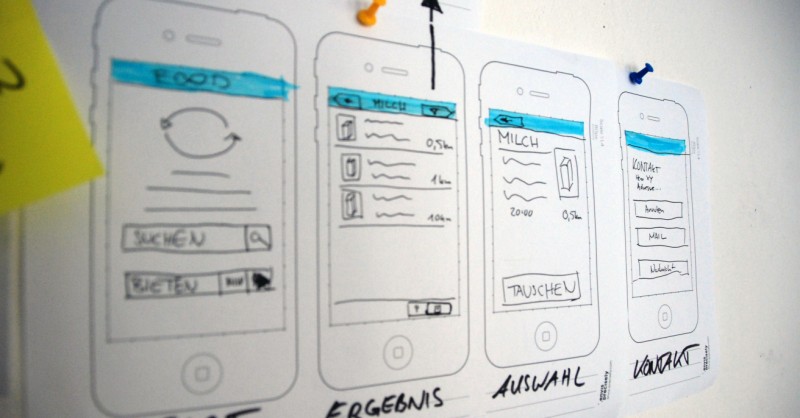
App-Sketches illustrieren wunderbar, wie eine App konkret genutzt werden kann. © t3n.de
Wizard of Oz
Bei dieser Technik simuliert ein Mensch die App. Der Clou: der User glaubt, er interagiert direkt mit der App! So werden Suchanfragen innerhalb der Prototypen-App (noch) nicht vom App-Algorithmus erledigt, sondern indirekt an eine Person gerichtet, die die Anfrage manuell beantwortet.
Diese Technik wird in frühen Designphasen verwendet, um die Erwartungen der Nutzer kennenzulernen. Vor allem bei Frage-Antwort-Dialogen oder Datenbankabfragen ist sie geeignet und kostengünstig. Was damit nicht abgetestet werden kann: die Intelligenz des App-Algorithmus (dieser ist ja noch nicht fertiggestellt).

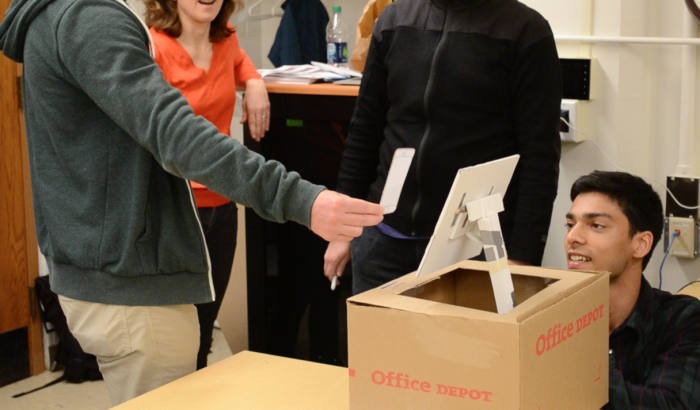
Wizard of Oz: Die Erwartungen der Nutzer werden geprüft. © Rijuta Trivedi
Vollständige Prototypen
Diese Prototypen erlauben eine vollständige Evaluation aller Benutzerschnittstellen – vorausgesetzt, Zeit und Ressourcen sind ausreichend vorhanden. Und genau daran hakt es: diese Technik frisst zu viel notwendige Startup-Ressourcen, die an anderer Stelle eher benötigt werden. Daher unpraktikabel!
Alle diese Prototypen können auch parallel zueinander verwendet werden.
Prototyping für Apps – die passenden Tools
Welche Mockup-Tools man verwendet, ist ziemlich egal. Die Auswahl dazu ist jedenfalls riesig. Die 12 “besten” stellt t3n.de vor. Meine persönlichen Favoriten möchte ich aber trotzdem nennen:
Stift und Papier – der Papierprototyp
Einfacher geht es nicht! Schreibunterlage auf den Tisch, Stift raus und schon kann losgescribbelt werden. Keine Zeit wird daran verschwendet, das Tool kennenzulernen. Deine Ideen bringst du mit einer Reihe von Skizzen zu Papier. Schnell, billig, leicht zu ändern.
Als low-fidelity-Tool hat der Prototyp klarerweise wenig Ähnlichkeit mit der fertigen App. Zum Überprüfen eines Konzepts reicht es aber. Wer Details testen möchte (Design, UX, Benutzbarkeit, …), verwendet andere Tools.
POP- Prototyping on Paper
Ich persönlich finde das Konzept von POP – Prototyping on Paper super spannend. Mit dieser App hat man in kürzester Zeit etwas, das von Testusern interaktiv benutzt werden kann. Nachdem du auf Papier Skizzen angefertigt hast, kannst du diese mit der POP-App abfotografieren und in einen funktionalen Prototypen verwandeln. Das Video zeigt’s vor:
Auch der POP-Prototyp hat noch wenig Ähnlichkeit mit dem Endprodukt. Zum Austesten der Interaktion und bestimmter Abläufe ist es aber toll. Wer ins Detail gehen möchte, kann sich dieses Video ansehen:
Balsamiq
Wie wir balsamiq bei UT11 verwenden, haben wir vor einiger Zeit in einem umfangreichen Artikel erklärt. Mit Balsamiq kannst du dir schnell ein App-Konzept erarbeiten, um die grundsätzliche Funktionalität der App zu zeigen. Der Bleistiftstil verdeutlicht den Ideenprozess – es soll dabei noch kein funktionierender Prototyp entstehen. Wer lieber am PC als auf Papier arbeitet, hat damit sein Tool gefunden.
Bootstrap & WordPress
Möchtest du mehr als nur einen funktionellen Prototypen schaffen, kann ich dir das Coden in Bootstrap oder WordPress nahelegen. Bereits mit diesen beiden Tools kann man eine simple UI implementieren. Solch ein high fidelity-Prototyp verwendet bereits Tools, die auch beim finalen Produkt zu erwarten sind. Die Ähnlichkeit mit der finalen App ist funktional wie auch im Design recht groß.
Stets im Mittelpunkt steht die Abwägung zwischen Design und Interaktion. Denn: Es besteht die Gefahr, dass User den Prototypen mit dem Endprodukt verwechseln! Warum ist diese Anmerkung wichtig? Ein zu aufwendiger Prototyp mag dazu verleiten, sich auf oberflächliche Details zu konzentrieren und erzeugt hohe Erwartungen. Ebenso wird’s mit Rückziehern schwer – was einmal steht, wird seltener wieder abgeändert.
4 Regeln fürs Prototyping
Wer den besten Output aus seiner Prototyping-Session herausholen möchte, sollte sich diese 4 Regeln gut merken:
#1 – Verliebe dich nicht in deinen ersten Prototypen.
Die erste und vermutlich wichtigste Regel: Dein Prototyp ist nicht das fertige Produkt! Dein erster Prototyp spiegelt deine Vorstellungen wider – ohne sie jemals an Personen getestet zu haben. Die besten Modelle sind aus klugen, unerwarteten Ideen aufgebaut. Viele User bringen eher unerwartetes Feedback. Nutze dieses für deine finale App.
#2 – Iteriere schnell und teste Modelle in der echten Welt.
Prototypen sind einfach und schnell zu erstellen. Daher das Motto: KISS – Keep it short and simple. Wenige Screens, wenige Klicks, wenig Information, die auf einmal präsentiert wird. Kommt das gut an, kannst du weiter daran arbeiten. Ist der Prototyp für deine Kundschaft jedoch uninteressant, gilt es rasch zu iterieren.
#3 – Fokussiere dich auf das Businessmodell und nicht nur auf das Produkt.
Dieser Punkt wird von so einigen Gründern unterschätzt. Es geht nicht immer darum, das perfekte Produkt zu liefern. Es geht vor allem darum, Kundenbedürfnisse zu erfüllen. Und daran sollte sich auch dein Businessmodell richten. Details sind schön, aber erst die Ausrichtung am Kundenwunsch ist der Garant für den Aufbau eines erfolgreichen Businessmodells.
#4 – Ein Prototyp ist kein MVP!
Ein Prototyp ist ein erster Entwurf einer Idee. Weil du etwas Cleveres geschaffen hast, brauchst du etwas, das du ersten Testusern wie Freunden oder der Familie oder auch ersten potenziellen Investoren zeigen kannst, um die wesentlichen Features der App überzeugend darzustellen. Der Fokus liegt auf Validierung! Der Prototyp bestimmt, ob die Idee in dieser Form marktfähig ist, oder ob erst Korrekturen zum Erfolg führen.
Ein MVP (Minimum Viable Product) hingegen ist eine erste, sehr schmal gehaltene Version deines Produktes, die sich an deine gesamte Kundenbasis richtet. Der Prototyp hat bewiesen, dass das Produkt bei Fertigstellung Potenzial zu mehr hat. Der MVP hingegen liefert mindestens eine Funktionalität, ein Killer Feature, das deine App speziell macht. Auf dieser Codebasis kannst du deine App zum Markterfolg weiterentwickeln.
Zum Abschluss gibt’s wieder eine sehenswerte Präsentation auf SlideShare:
Wie ich einen App-Prototypen selbst kreiere, das könnt ihr im nächsten Blogeintrag lesen.
Bilder: Rosenfeld Media (Own Work, Not Changed) [CC BY 2.0 via Flickr CC], Rijuta Trivedi, usabilitygeek.com